|
|
You have selected the Adobe for the Adobe Certified Associate (ACA) course in Adobe Certified Associate in Web Authoring Using Adobe Dreamweaver CS 6/ CC
Topics
Demonstrate general and Dreamweaver specific knowledge of best practices for designing a website, such as maintaining consistency, separating content from design, using standard fonts, and using a visual hierarchy.
Planning your Web site design When you begin thinking about creating a Web site, you should follow a series of planning steps to make sure your site is successful. Even if you are just creating a personal home page that only friends and family will see, it can still be to your advantage to plan the site carefully in order to make sure everyone will be able to use it easily.
- Creating goals for your site
- Organizing the site structure
- Creating your design look
- Designing the navigation scheme
- Planning and gathering your assets
Creating goals for your site
Deciding what your site goals are should be the first step you take when creating a Web site. Ask yourself, or your client, about what you hope to accomplish by having a Web site. Write down your goals so that you remember them as you go through the design process. Goals help you focus and target your Web site to your particular needs. A Web site that provides news about a specific subject should have a different look and navigation than a Web site that sells products. The complexity of your goals will affect the navigation, the media that you use (Macromedia Flash, Macromedia Director, and so on), and even the look and feel of your site.
Organizing the site structure
Organizing your site carefully from the start can save you frustration and time later on. If you begin creating documents without thinking about where in your folder hierarchy they should go, you may end up with a huge, unwieldy folder full of files, or with related files scattered through a half-dozen similarly named folders.
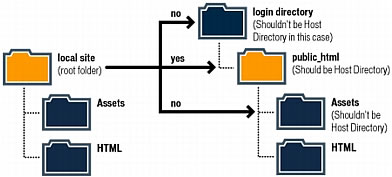
The usual way to set up a site is to create a folder on your local hard disk that contains all the files for your site (referred to as the local site), and to create and edit documents within that folder. You then copy those files to a Web server when you are ready to publish your site and allow the public to view it. This approach is better than creating and editing files on the live public Web site itself, because it allows you to test changes in the local site before making them publicly viewable. When you're finished, you can upload the local site files and update the entire public site at once.
Break down your site into categories and put related pages in the same folder. For example, your company press releases, contact information, and job postings might all go in one folder, but your online catalog pages might go in a different folder. Use subfolders where necessary. This type of organization will make your site easier to maintain and navigate.
Decide where to put items such as images and sound files. For example, it's convenient to place all your images in one location, so that when you want to insert an image into a page, you know where to find it. Designers sometimes place all of the non-HTML items to be used on a site in a folder called Assets. This folder may contain other folders—for example, an Images folder, a Macromedia Shockwave folder, and a Sound folder. Or you might have a separate Assets folder for each group of related pages on your site, if there aren't many assets shared among such groups.

Use the same structure for local and remote sites. Your local site and your remote Web site should have exactly the same structure. If you create a local site using Macromedia Dreamweaver and then upload everything to the remote site, Dreamweaver ensures that the local structure is precisely duplicated in the remote site.
Creating your design look
You can save a lot of time later if you plan your design and layout before you begin working in Dreamweaver. You can simply create a mock-up drawing on paper of how you want the site layout to look and then follow it as you build your site; or you can create a composite drawing of your site using software such as Macromedia FreeHand or Macromedia Fireworks.
Maintaining consistency in your page layout and design helps to ensure a good user experience. The user should be able to click through the pages in your site without getting confused. If all the pages have a different look, or the navigation is in a different place on each page, it might frustrate the user. Make sure your site provides a consistent look for your user.
Designing the navigation scheme
As you design your site, think about the experience you want your visitors to have. Think about how a visitor to your site will be able to move from one area to another. Navigation should be consistent throughout your site. If you place a navigation bar across the top of your home page, try to keep it there for all the linked pages. Consider the following points:
- Visitors should know where they are in your site and how to return to your top-level page.
- Search features and indexes make it easier for visitors to find information they are looking for.
- Feedback features provide a way for visitors to contact the Webmaster (if appropriate) if something is wrong with the site, and to contact other relevant people associated with the company or the site.
Planning and gathering your assets
Once you know what your design and layout will look like, you can create and gather the assets that you will need. Assets can be items such as images, text, or media (Flash, Shockwave, and so on). Make sure you have all of these items gathered and ready to go before you begin developing your site. Otherwise, you'll have to continually stop development to find an image or to create a button.
If you are using images and graphics from a clip-art site or someone else is creating them, make sure you collect them and put them in a folder on your site. If you are creating the assets yourself, make sure you create them all before you start development, including any images you need if you are using roll-overs. Then organize your assets so you can access them easily while creating your site in Dreamweaver.
You can reuse page layouts and page elements in various documents by using templates and libraries in Dreamweaver. However, it is easier to create new pages with templates and libraries than it is to apply them to existing documents.
Use templates if many of your pages will use the same layout. Plan and design a template for that layout, and then you can create new pages based on that template. If you decide to change the layout for all the pages, you can simply change the template. For more information on templates, see Dreamweaver Help (Help > Using Dreamweaver).
Note: There are certain restrictions on what changes you can make to documents that are based on templates. Templates are best used in collaborative environments, to ensure that everyone is using the same page layout. Library items may provide more flexibility for use outside of collaborative environments.
Use library items if you know that a certain image or other content will appear on many pages throughout your site; design that content ahead of time and make it a library item. Then if you change that item later, the updated version appears on all pages that use it.
Best Practice to Design a website
Page Layout
- Appealing to target audience
- Consistent site header/logo
- ❏ Consistent navigation area
- ❏ Informative page title that includes the company/organization/site name
- ❏ Page footer area includes copyright, last update, contact e-mail address
- ❏ Good use of basic design principles: repetition, contrast, proximity, and alignment
- ❏ Displays without horizontal scrolling at 1024×768 and higher resolutions
- ❏ Balance of text/graphics/white space on page
- ❏ Good contrast between text and background
- ❏ Header and nav occupy less than ¼ to ⅓ of the browser at 1024×768 resolution
- ❏ Home page has compelling, interesting information above the fold at 1024×768
- ❏ Home page downloads within ten seconds on dial-up connection
- ❏ Viewport meta tag is used to enhance display on smartphones
- ❏ Media queries configure responsive page layout for smartphone and tablet display
Browser Compatibility
- ❏ Displays on popular/current versions of Internet Explorer
- ❏ Displays on current versions of Firefox
- ❏ Displays on current versions of Google Chrome
- ❏ Displays on current versions of Opera
- ❏ Displays on current versions of Safari (both Mac and Windows)
- ❏ Displays on popular mobile devices (including tablets and smartphones)
Navigation
- ❏ Main navigation links are clearly and consistently labeled
- ❏ Navigation is easy to use for target audience
- ❏ If main navigation uses images, clear text links are in the footer section of the page
- ❏ If main navigation uses Flash, clear text links are in the footer section of the page
- ❏ Navigation is structured in an unordered list
- ❏ Navigation aids, such as site map, skip navigation link, or breadcrumbs are used
- ❏ All navigation hyperlinks "work" — are not broken
Color and Graphics
- ❏ Color scheme is limited to a maximum of three or four colors plus neutrals
- ❏ Color is used consistently
- ❏ Text color has sufficient contrast with background color
- ❏ Color is not used alone to convey meaning
- ❏ Use of color and graphics enhances rather than distracts from the site
- ❏ Graphics are optimized and do not significantly slow download
- ❏ Each graphic used serves a clear purpose
- ❏ Image tags use the alt attribute to configure an alternate text description
- ❏ Animated images do not distract from the site and do not endlessly repeat
Multimedia
- ❏ Each audio/video/Flash file used serves a clear purpose
- ❏ The audio/video/Flash files used enhance rather than distract from the site
- ❏ Captions are provided for each audio or video file used
- ❏ Download times for audio or video files are indicated
- ❏ Links to downloads for media plug-ins are provided
Content Presentation
- ❏ Common fonts such as Arial or Times New Roman are used
- ❏ No more than one web font is used
- ❏ Techniques of writing for the Web are used: headings, bullet points, brief paragraphs
- ❏ Fonts, font sizes, and font colors are consistently used
- ❏ Content provides meaningful, useful information
- ❏ Content is organized in a consistent manner
- ❏ Information is easy to find (minimal clicks)
- ❏ Timeliness: The date of the last revision and/or copyright date is accurate
- ❏ Content does not include outdated material
- ❏ Content is free of typographical and grammatical errors
- ❏ Content provides links to other useful sites
- ❏ Avoids the use of "Click here" when writing text for hyperlinks
- ❏ Hyperlinks use a consistent set of colors to indicate visited/nonvisited status
- ❏ If graphics are used to convey meaning, the alternate text equivalent is provided
- ❏ If media is used to convey meaning, the alternate text equivalent is provided
Functionality
- ❏ All internal hyperlinks work
- ❏ All external hyperlinks work
- ❏ All forms function as expected
- ❏ No JavaScript errors are generated
Accessibility
- ❏ If main navigation uses images, text links are in the footer section of the page
- ❏ If main navigation uses Flash, text links are in the footer section of the page
- ❏ Navigation is structured in an unordered list
- ❏ Navigation aids, such as site map, skip navigation link, or breadcrumbs are used
- ❏ Color is not used alone to convey meaning
- ❏ Text color has sufficient contrast with background color
- ❏ Image elements use the alt attribute to configure an alternate text description
- ❏ If graphics are used to convey meaning, the alternate text equivalent is provided
- ❏ If media is used to convey meaning, the alternate text equivalent is provided
- ❏ Captions are provided for each audio or video file used
- ❏ Use attributes designed to improve accessibility such as title when appropriate
- ❏ Use the id and headers attributes to improve the accessibility of table data
- ❏ Configure frames with frame titles and place meaningful content in the noframes area
- ❏ The html element's lang attribute indicates the spoken language of the page
|
Your Salary Above $ 66000... Click ...
Ohh! You want More.... be game developer of your choice $ 102000 ....
|